Цртање правоугаоника, елипси и кругова¶
Функције за цртање у језику C# се позивају из објекта типа Graphics, као што смо видели у примеру цртања правоугаоника. Овде ћемо поменути само неке од многобројних функција за цртање, пре свега оне које су најчешће коришћене.
Класа Graphics има преко стотину метода само за цртање и овде се не можемо упуштати чак ни у набрајање свих тих функција, а камоли детаља у вези са њима. Након што савладате основе, више детаља лако можете да нађете и сами. Уколико вас интересује шта све нуди класа Graphics, довољно је да кликнете десним тастером миша на реч Graphics у вашем програму и изаберете ставку Go To Definition из искачућег менија. Алтернативно, можете да поставите курсор на исту реч и притиснете тастер F12. Добићете дефиницију целе класе Graphics са описима свих њених метода, међу којима су и они за цртање.
Функције за цртање можемо поделити у две групе: функције које служе за цртање контура разних облика и функције за цртање попуњених (обојених) облика. Свака од њих има неколико верзија за различитим листама аргумената. Неки од аргумената су и сами објекти одређеног типа, па ћемо прво описати те аргументе.
Аргументи функција за цртање¶
Четка:
Све функције за бојење облика имају овакав објекат (објекат типа Brush) као свој први аргумент. Постоји неколико подврста четки и оне се разликују по томе какав траг остављају. У примеру цртања правоугаоника смо уптребили четку која оставља пун траг, то јест боји површину пуном бојом. Ова врста четке је најједноставнија и она се зове SolidBrush. Подсетимо се, четку овог типа смо направили позивом њеног конструктора и задавањем боје као аргумента конструктора:
Brush cetka = new SolidBrush(Color.Black);
Остале четке остављају разне врсте шара и могу да буду врло занимљиве за експериментисање. За употребу четки типа HatchBrush, LinearGradientBrush и PathGradientBrush је потребно на почетак фајла (заједно са осталим using директивама) додати ред
using System.Drawing.Drawing2D;
Након тога можете да испробате прављење разних врста четки. На пример:
using System.Drawing.Drawing2D;
...
Brush cetka1 = new LinearGradientBrush(new Point(0,0), new Point(16, 16), Color.Blue, Color.Red);
Brush cetka2 = new HatchBrush(HatchStyle.Cross, Color.Blue, Color.Red);
Ми ћемо у нашим примерима користити само пуне четке (SolidBrush), али ако вам је интересантно да испробавате и откривате како функционишу остале врсте четки, слободно испробајте све комбинације које вас занимају. Окружење Visual Studio ће вам увелико помоћи да лакше откријете различите могућности.
Оловка:
Оловка (објекат типа Pen) се користи у функцијама за цртање дужи и контура разних облика. Оловка се прави позивом конструктора за објекте типа Pen. Конструктору оловке можемо да проследимо различите листе аргумената, али најчешће прослеђујемо само боју, или боју и дебљину оловке. На пример:
Pen tankaCrnaOlovka = new Pen(Color.Black);
Pen debelaCrvenaOlovka = new Pen(Color.Red, 6);
Прва оловка ће остављати црни траг дебљине 1 пиксел, а друга црвени траг дебљине 6 пиксела.
Тачка:
Под тачком подразумевамо објекат типа Point или типа PointF. Први се задаје целобројним, а други реалним координатама. Конструктору најчешће прослеђујемо само два броја, координате талке коју дефинишемо, на пример:
Point p1 = new Point(10, 20);
PointF p2 = new PointF(10.2, 20.4);
Правоугаоник
Правоугаоник представља правоугаону област у прозору у коме цртамо и може да се зада помоћу целих (int) или реалних (float) бројева. Правоугаоник задат целим бројевима је објекат класе Rectangle, а онај задат реалним бројевима је објекат класе RectangleF.
За разлику од четки и оловака које су неопходне, програме за цртање можемо да пишемо и без употребе правоугаоника. Ипак, проавоугаоници у многим случајевима могу да поједноставе писање порграма и учине их лакшим за читање и разумевање.
Правоугаоник најчешће задајемо помоћу 4 броја. Први број представља x координату горњег левог темена, други y координату горњег левог темена, трећи ширину, а четврти висину правоугаоника. На пример, правоугаоник који је нацртан у примеру „Правоугаоник”, могао је да буде направљен овако:
Rectangle pr = new Rectangle(100, 20, 10, 50);
Цртање и бојење правоугаоника¶
Постоје три функције (методе класе Graphics) за цртање оквира правоугаоника. Све три се зову DrawRectangle, а разликују се по листи параметара:
DrawRectangle(Pen pen, Rectangle rect);
DrawRectangle(Pen pen, float x, float y, float width, float height);
DrawRectangle(Pen pen, int x, int y, int width, int height);
Први аргуменат је свакако оловка, чиме је задата боја и дебљина линије. Сам правоугаоник се може задати као објекат класе Rectangle, као 4 цела (int) или као 4 реална (float) броја. Ако се правоугаоник задаје помоћу 4 броја, значење тих бројева је исто као и при прављењу објекта типа Rectangle - координате горњег левог темена, ширина и висина.
Слично томе, за цртање попуњеног правоугаоника постоје четири функције које се зову FillRectangle:
FillRectangle(Brush brush, Rectangle rect);
FillRectangle(Brush brush, RectangleF rect);
FillRectangle(Brush brush, float x, float y, float width, float height);
FillRectangle(Brush brush, int x, int y, int width, int height);
Први аргумент је увек нека врста четке, а остали аргументи задају правоугаоник. Правоугаоник може да се зада као објекат типа Rectangle или RectangleF, или помоћу 4 броја, као и код функција DrawRectangle.
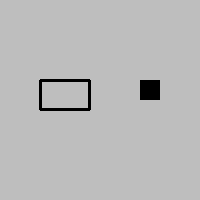
На пример, помоћу следеће две наредбе црта се оквир правоугаоника црне боје, дебљине 3 пиксела, коме је горње лево теме у тачки (40, 80), ширина правоугаоника је 50 а висина 30 пиксела:
Pen p = new Pen(Color.Black, 3);
g.DrawRectangle(p, 40, 80, 50, 30);
Квадрат странице 20 пиксела, са горњим левим теменом у тачки (140, 80), попуњен црном бојом, можемо да нацртамо помоћу ових наредби:
Brush b = new SolidBrush(Color.Black);
g.FillRectangle(b, 140, 80, 20, 20);
Нацртани правоугаоници изгледају овако:

Цртање и бојење елипсе и круга¶
За цртање (контуре) елипсе такође постоји неколико истоимених функција (све се зову DrawEllipse):
DrawEllipse(Pen pen, RectangleF rect);
DrawEllipse(Pen pen, float x, float y, float width, float height);
DrawEllipse(Pen pen, Rectangle rect);
DrawEllipse(Pen pen, int x, int y, int width, int height);
Поново је први аргумент оловка, а остали аргументи задају правоугаоник у који је елипса уписана. Правоугаоник се задаје на исти начин као и код функција за цртање правоугаоника.
За цртање попуњене елипсе се користе функције FillEllipse:
FillEllipse(Brush brush, RectangleF rect);
FillEllipse(Brush brush, float x, float y, float width, float height);
FillEllipse(Brush brush, Rectangle rect);
FillEllipse(Brush brush, int x, int y, int width, int height);
Параметри су исти и имају исто значење као и код функција FillRectangle, само се уместо правоугаоника црта елипса уписана у правоугаоник.
Ако је потребно, центар и полуосе елипсе можемо лако да израчунамо. Координате центра правоугаоника, а уједно и центра елипсе су \((x + width/2, y + height/2)\), а полуосе елипсе су \(width/2\) и \(height/2\).
На пример, наредбом
g.FillEllipse(new SolidBrush(Color.Yellow), new Rectangle(100, 160, 60, 40));
цртамо жуту попуњену елипсу (четка и правоугаоник су креирани директно на месту употребе). Центар елипсе је центар наведеног правоугаоника, а то је тачка (130, 180). Хоризонтална полуоса елипсе је дужине 30, а вертикална дужине 20 (сиво поље је \(200 \cdot 200\) пиксела).

Kруг можемо да нацртамо тако што упишемо елипсу у квадрат, то јест у правоугаоник коме су ширина и висина једнаке. На пример, следећом наредбом цртамо кружну линију полупречника 25 пиксела (у центру сивог поља од \(200 \cdot 200\) пиксела):
g.DrawEllipse(new Pen(Color.Red, 3), new Rectangle(75, 75, 50, 50));

Када знамо да је центар круга у тачки (100, 100) а полупречник 25, исту слику можемо добити и овако:
g.DrawEllipse(new Pen(Color.Red, 3), new Rectangle(100-25, 100-25, 2*25, 2*25));
односно, у општем случају за центар у тачки (x, y) и полупречник r
g.DrawEllipse(new Pen(Color.Red, 3), new Rectangle(x-r, y-r, 2*r, 2*r));
Цртање правоугаоника, елипси и кругова - питања¶
Проверите колико сте разумели и запамтили о овим функцијама за цртање:
- g.DrawEllipse(new Pen(Color.Red, 3), new Rectangle(100, 100, 50, 50));
- Тачно
- g.DrawEllipse(new SolidBrush(Color.Yellow), new Rectangle(100, 100, 50, 50));
- Покушајте поново
- g.FillEllipse(new Pen(Color.Red, 3), new Rectangle(100, 100, 50, 50));
- Покушајте поново
- g.FillEllipse(new SolidBrush(Color.Yellow), new Rectangle(100, 100, 50, 50));
- Тачно
Q-8: Које од наведених наредби су исправне?
- Координате горњег левог темена описаног квадрата
- Тачно
- Полупречник
- не постоји функција која прихвата полупречник
- Координате центра
- не постоји функција која прихвата координате центра
- Ширина и висина
- Тачно
- Четка или оловка
- Тачно
Q-9: Шта се задаје приликом цртања круга?
- g.DrawEllipse(new Pen(Color.Red, 5), new Rectangle(100, 100, 30, 30));
- Покушајте поново
- g.DrawEllipse(new Pen(Color.Red, 5), new Rectangle(70, 70, 60, 60));
- Тачно
- g.DrawEllipse(new Pen(Color.Red, 5), 100, 100, 30, 30);
- Покушајте поново
- g.DrawEllipse(new Pen(Color.Red, 5), 70, 70, 60, 60);
- Тачно
Q-10: Које од наведених функција цртају црвени круг са центром у тачки \((100, 100)\), полупречника \(30\) пиксела, дебљине \(5\) пиксела?
- Координате горњег левог темена
- Покушајте поново
- Четка или оловка
- Покушајте поново
- Ширина
- Покушајте поново
- Висина
- Покушајте поново
- Координате центра
- Тачно
Q-11: Шта се НЕ задаје приликом цртања правоугаоника?
- g.DrawRectangle(new Pen(Color.Black), 100, 100, 50, 30);
- Покушајте поново
- g.DrawRectangle(new Pen(Color.Black), 100, 100, 150, 130);
- Покушајте поново
- g.DrawRectangle(new Pen(Color.Black), 100, 100, 130, 150);
- Покушајте поново
- g.DrawRectangle(new Pen(Color.Black), 100, 100, 30, 50);
- Тачно
Q-12: Да би се нацртао црни правоугаоник чије је горње лево теме у тачки \((100, 100)\), чија је ширина \(30\), а висина \(50\) пиксела, потребно је извршити позив функције:
- g.DrawRectangle(new Pen(Color.Black), 80, 80, 50, 80);
- Тачно
- g.DrawRectangle(new Pen(Color.Black), 80, 80, 130, 160);
- Покушајте поново
- g.DrawRectangle(new Pen(Color.Black), new Rectangle(80, 80, 130, 160));
- Покушајте поново
- g.DrawRectangle(new Pen(Color.Black), new Rectangle(80, 80, 80, 50));
- Покушајте поново
Q-13: Да би се нацртао црни правоугаоник чије је горње лево теме у тачки \((80, 80)\), а доње десно теме у тачки \((130, 160)\), потребно је извршити позив функције:
Цртежи по упутствима¶
Да бисте у задацима који следе могли да напишете потребне наредбе, поред слика цртежа које треба добити дата су и детаљна упутства са описом параметара.
Боју позадине формулара можете да поставите као у примеру „Боја позадине” наредбом облика BackColor = Color.White;, или у току дизајнирања формулара у прозору Properties.
Шта мислите, да ли би ови кругови могли да да буду нацртани и другачијим редоследом? Ако нисте сигурни шта би се догодило при промени редоследа, испробајте.
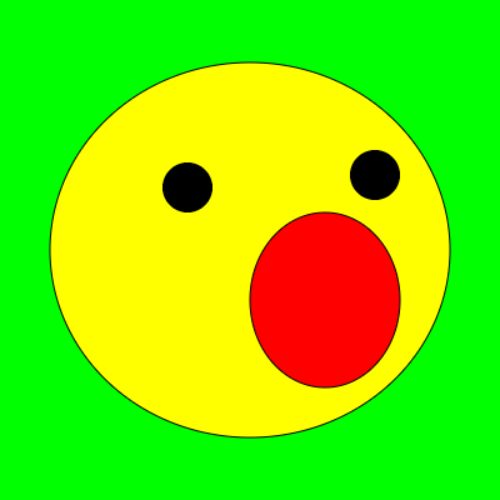
Задатак - Паче: на зеленој позадини нацртати паче као лик из цртаних филмова. Величина прозора је \(500 \cdot 500\) пиксела. Цртеж се састоји од следећих делова:
Глава: жута попуњена елипса, уписана у правоугаоник величине 320 х 300 пиксела, коме је горње лево теме у тачки (40, 50)
Контура главе: црна елипса која уоквирује претходну елипсу линијом дебљине 1
Лево око: црна попуњена елипса, уписана у правоугаоник величине 40 х 40 пиксела, коме је горње лево теме у тачки (130, 130)
Десно око: црна попуњена елипса, уписана у правоугаоник величине 40 х 40 пиксела, коме је горње лево теме у тачки (280, 120)
Уста (кљун): црвена попуњена елипса, уписана у правоугаоник величине 120 х 140 пиксела, коме је горње лево теме у тачки (200, 170)
Ивица уста: црна елипса која уоквирује претходну елипсу линијом дебљине 1

Овде имамо више слободе у редоследу цртања, али неки редослед и даље треба поштовати. Покушајте да објасните који делови слике морају да буду нацртани баш у овом редоследу, а који не морају.